作者:佚名 浏览:92773 发布时间:2021-09-27
1、只要PC站点与移动站点的主干一致,即可参与移动适配。举例说明:PC站点ww.abc.com.cn 移动站点m.abc.net 属于主干一致。当然我们更建议您使用主域相同的PC站点和移动站点。
2、使用正则格式进行规则适配,尽量使用最小的粒度来表示,这样更容易校验通过,比如:
a).确定是纯数字:([0-9]+) 或(\d+)
b).确定是纯字母:([a-zA-Z]+), 包括字母大小写的情况
c).确定是数字和字母混合串:
方法一、((?:[a-zA-Z]+[0-9]+|[0-9]+[a-zA-Z]+)[a-zA-Z0-9]+)
方法二、([a-zA-Z0-9]+)
说明:两种混合串的区别:较长的一种为严格的数字和字母混排形式,且数字 和字母交替至少出现1次;较短的一种可支持纯数字,纯字母和数字字母混排
d).确定有中文字符:((?:%[a-zA-Z-0-9]{2,})+)
e).确定有参数值:([^&]+)
f).确定有'-'和'_'连接字符串的替换规则:将连接的各个部分分别用对应的规则替换
其实官方的正则写得很明白了,举个例子:
我的pc站:
重点提示:为了用最小的粒度来表示,请说明栏目目录或内容页的文件名是否是固定值。
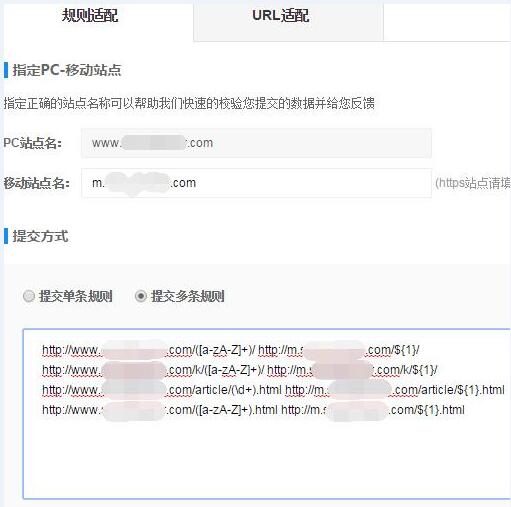
上一张提交的截图: